<xsl:stylesheet version="1, 0" xmlns:xsl="http://www.w3.org/1999/XSL/Transforuf">http://www.w3.org/1999/XSL/Transforuf>
Следующая строка создает в будущем файле HTML тег <meta>, который выглядит следующим образом: <meta http-equiv="Content-Type" content="text/ht- nl; charset=utf-8">:
<xsl:output encoding="utf-8" method="html" lndent="yes" />
Так как Recordset — корневой элемент, используем его в качестве начала файла HTML:
<xsl:template match="/Recordset"> <html> <head>
<title>XSL Travel</title> </head>
<body>
<h1>Travel Packages</h1>
<table
С помощью элемента циклически проходим оба экземпляра Tra-
velpackage в файле travel.xml. В цикле for-each находится в основном то же самое. Начнем строку таблицы и поместим в нее имя элемента и значение этого элемента.
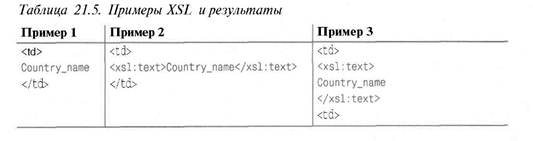
В этом коде не обязательно использовать <xsl: text>, но это хорошая практика. Следующие примеры XSL дают одинаковые результаты на экране (табл. 21.5):

Однако в примере 3 получается иной HTML. Примеры 1 и 2 создают HTML без пробельных символов (одна большая строка HTML), тогда как в примере 3 есть пробельные символы в виде возврата каретки после <td> и Count ry_name.
Следующий большой блок кода строит таблицу, отображающую содержимое файла XML. С помощью цикла for-each циклически проходим каждый экземпляр Travelpackage. Когда процессор встречает элемент <xsl: value-of select "Elementname" />, он вводит значение этого элемента. Таким образом, элемент xsl: value-of выступает в роли переменной:
<xsl: for-each select="Travelpackage">
<tr> <td>
<xsl; text>Country_name</xsl: text>
</td>
<td>
<xsl:value-of select="Country_name" />
</td> </tr> <tr>
<td>
<xsl:text>City</xsl:text>
</td> <td>
/>
</td> </tr>
<tr>
<td>
<xsl: text>Resort</xsl: text>
</td>
<td>
<xsl:value-of select="Resort" />
</td> </tr> <tr>
<td>
<xsl:text>Resort_rating</xsl:text>
</td>
<td>
<xsl:value-of select="Resort_rating" />
</td> </tr> <tr> <td>
<xsl:text>Resort_typeofholiday</xsl:text>
</td> <td>
<xsl;value-of select="Resort_watersports" />