$widgets['main' ][ 'label_name' ] = &new GtkLabeK 'Naine: '); $widgets['main'K'label_pass'] = &new GtkLabel('Pass: ');
Графический элемент, который мы создадим для нашего окна, — это GtkBut- ton с текстом Log in. Мы соединим сигнал clicked для этой кнопки с функцией doLogin(). Пользователь должен щелкнуть по этой кнопке после ввода имени регистрации и пароля. В результате будет сгенерирован сигнал clicked и вызвана функция doLogin():
$widgets['main']['login_btn'] = Anew GtkButtonCLog in'); $widgets['main']['loginjrtn']->connect('clicked', 'doLogin');
Следующие несколько вызовов функций размещают созданные графические элементы в том GtkTable, который был создан в начале функции. Это делает метод attach() объекта GtkTable. Метод принимает от пяти до девяти аргументов. Первый параметр - это графический элемент, который надо поместить в таблицу. Следующие четыре параметра определяют место в таблице, куда должен быть помещен графический элемент:
$widgets['main'][ 'table']->attach($widgets['main']['label_name'],
0, 1, 0,
$widgets['main']['table']->attach($widgets[' main']['label_pass'],
0, 1,
2, 3);
$widgets['main']['table']->attach($widgets['main']['login_name'],
1,
0, 1);
$widgets[' main ][ table ]~>attach($widQ6ts[ main ][ loQin_pass ],
1, 2,
2, 3);
$widgets['main']['table']->attach($widgets['main']['login_btn'],
0, -2,
3, 4);
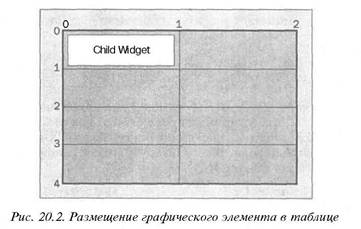
Положение дочернего графического элемента в таблице задается относительно границ колонок и строк, образующих рамку этого элемента. В таблице, которую мы создали в начале функции, есть 4 строки и 2 колонки. Это означает, что есть пять линий границ строк (с номерами и три линии границ Колонок (с номерами 0-2). Поэтому в первом вызове графический элемент размещается между линиями 0 и 1 по горизонтали и между линиями 0 и 1 по вертикали, как показано ниже (рис. 20.2):

Наконец, поместим таблицу в окно и вызовем метод чтобы пока
зать его:
$windows[' main']->add($widgets['main'][ table']); $windows['main']->show_all( );
}
Функция очень похожа на loadMainPage(). Начнем, как и в
loadMainPage(), с объявления глобальных переменных, которые будут использоваться внутри функции. Ими снова будут массивы $windows и $widgets:
function loadSearchPageO {
GLOBAL {windows; GLOBAL $widgets;
Как и прежде, мы создаем затем окно, даем ему заголовок и соединяем его сигнал уничтожения. Мы также создаем GtkTable с пятью строками и двумя колонками для размещения графических элементов: