Проектирование модели данных
В качестве хранилища будет использована база данных, поэтому приложение основано на реляционной модели. Структура необходимых нам таблиц следующая:
polls
pollid INTEGER(4) question VARCHAR(80)
poll_options
pollid INTEGER(4) optionid INTEGER(4) optname varchar(SO) votes INTEGER(4)
Эти таблицы будут созданы следующим сценарием:
create table polls(
pollid integers) not null AUTO_INCREMENT, question VARCHAR(80), primary KEY (pollid));
CREATE TABLE poll_0ptions(
pollid INTEGER(4) NOT NULL,
optionid INTEGER(4) NOT NULL AUTO_INCREMENT,
optname VARCHAR(80),
votes INTEGER(4) ,
primary KEY(optionid));
-CREATE TABLE current_poll( pollid INTEGER(4));
Уровень содержимого
Мы построим компонент доступа для базы данных MySQL. Мы не станем показывать создание класса, потому что не станем создавать в этой главе рабочий пример, а ограничимся эскизом.
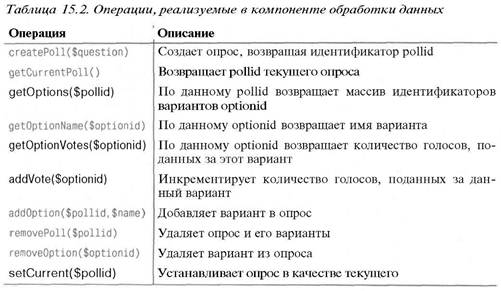
В компоненте обработки данных мы должны реализовать все операции в нашей модели данных (табл. 15.2):

Все эти функции можно инкапсулировать в классе использующем
объект DB для доступа к базе данных. При замене базы данных с MySQL на PostgreSQL мы создадим экземпляр объекта БД PostgreSQL DB, и класс Poll_Data сможет работать без модификации.
Уровень логики
В уровне логики можно выделить два различных логических модуля. Во- первых, это управляющий модуль, в котором можно создавать опросы, добавлять и удалять варианты ответов, выбирать текущий опрос и т. д. Его можно реализовать с помощью простых форм HTML, используя уровень представления для показа форм и уровень обработки данных для взаимодействия с моделью
Во-вторых, нам нужен модуль приложения, в котором пользователь будет видеть действующий опрос, голосовать и видеть результаты опроса. В этом упрощенном приложении мы не рассматриваем многократное голосование одного
Таким образом, мы можем создать класс Poll^Adrrnr с функциями администрирования и отображения форм в броузере и класс Poll_Application с функциями показа опроса, обработки голосования и отображения результатов.
Уровень представления
В уровне представления мы построим класс HTML для генерации форм, показа форм, создания таблиц и т. д. Это будет очень общий класс, который будет сильно увеличиваться в размере по мере создания новых приложений, требующих новых функций представления. Компонент представления данных будет содержать методы для отображения формы опроса, вывода результатов и создания форм. Этот класс будет клиентом класса HTML: идея состоит в том, что в классе представления данных не будет вообще никакого кода HTML (используются только вызовы класса HTML).